Introduction to MVVM

Image retrieved from tech.groww.in
The MVVM (Model-View-ViewModel) architecture is a software design pattern that aims to separate the graphical user interface from the functional logic and data of an application. Throughout this learning module, we will explore the benefits of using the MVVM architecture in a React-based (Next.js) webpage and its positive impact on code maintainability and readability. We will also guide participants through the process of modifying a simple demo application to make use of the MVVM architecture.
Initial Setup
Please follow these steps to install Node.js and create a Next.js application before starting the learning module.
If you are using Windows or MacOS, use one of the installers from the Node.js download page. Be sure to install the version labeled LTS. Other versions have not yet been tested with npm.
If you are using a Linux distribution, you can install Node.js using the apt package manager.
- Start by refreshing your local package index:
sudo apt update - Install Node.js:
sudo apt install nodejs - Verify that the installation was successful:
node -vYou should be presented with the version of Node.js that you just installed.
- Install the
npmpackage manager:sudo apt install npm
Clone the Next.js Demo SPA
Make sure you have Git installed on your system. If you need help installing Git on your system please consult the official Git documentation or follow the Introduction to Git and GitHub workshop provided by the UBC Library Research Commons.
Once you have Node.js and Git installed, you can clone the demo SPA used in this workshop by opening a terminal window and running the following command:
git clone https://github.com/McMasterRS/lmr_mvvm.git
You will now have an mvvm-demo repo on your local machine.
Start the Development Server
cdinto the your project directory:cd lmr_mvvm- Make sure you are on the
mainbranch. If you are not on the main branch, you can switch to the main branch using the following command:git checkout main - Install
nextusing the following command:npm i next - Start the development server:
npm run dev
View the the Single-Page Application
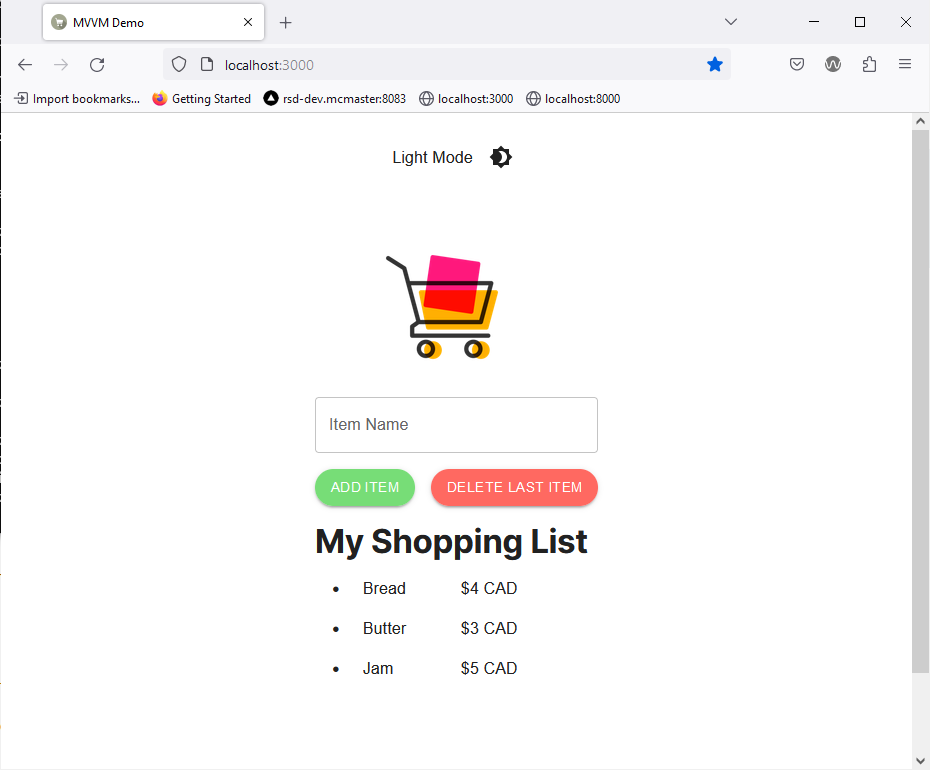
Open your browser of choice and navigate to localhost:3000.
You should be presented with the following page:

Table of contents
- What is MVVM?
- Structuring a Next.js SPA for MVVM
- Upgrading a Demo SPA
- Adding Functionality Using The ViewModel